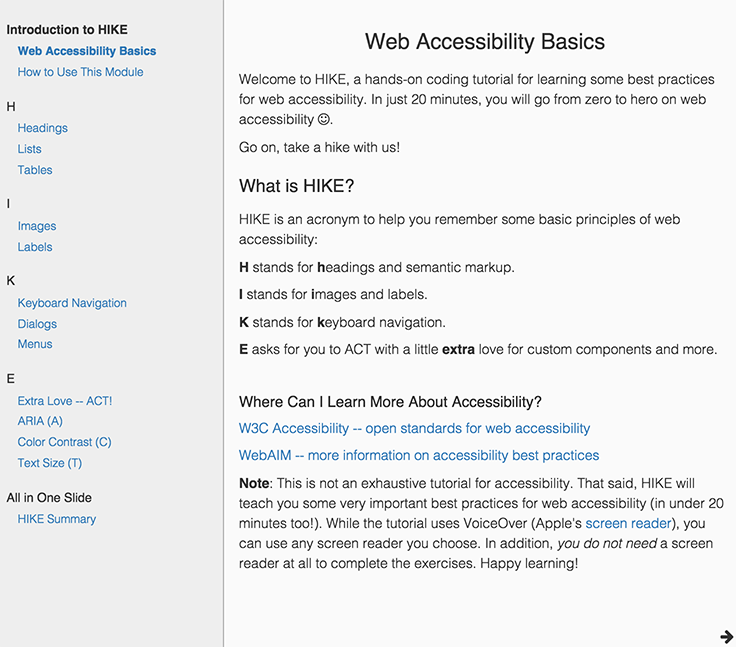
At Facebook, making our products accessible is integral to achieving our mission of connecting the world. To enable our engineers and designers to build products that are usable by people with disabilities, we’ve created several levels of support, integrating accessibility into our quality assurance processes, centralizing accessibility documentation, and building hands-on tutorials that help people ramp up on accessibility anywhere, anytime. Today, we want to share our new accessibility primer, which we’ve named HIKE. You can see the whole tutorial here.(Update: Now offered under the Teach Access Initiative.)
The primer teaches some essentials of web accessibility through simple exercises. HIKE is an acronym to help people remember the basic principles of writing accessible code for the web:
- H stands for headings and semantic markup.
- I stands for images and labels.
- K stands for keyboard navigation.
- E asks for you to ACT with a little extra love for custom components and more.

If you’re interested in accessibility and know the basics of HTML, CSS, and JavaScript, you will be able to use this primer. The concepts are easy to understand, and anyone with an interest in web development can take the tutorial. The acronym HIKE by no means encompasses the entire diverse field of accessibility, but our primer gives you a quick way to get your feet wet before you jump into the world of accessibility.
Welcome, and join the HIKE!